Front End/React
Component 기초
토끼는당근당근
2023. 4. 28. 23:27
간단하게 컴포넌트의 구조와 규칙에 대해서 정리하려고 한다.
우선 컴포넌트가 무엇인가? 내가 이해한대로 적어본다.
1. Component 란?
컴포넌트는 말 그대로 하나의 구성 요소이고 반복되는 로직이 발생하는 경우 사용한다.
JS에서 정의하는 함수와 비슷하게 사용하며, UI를 재사용이 가능하도록 분리하여 개별적으로 관리할 수 있다.
input은 props라는 데이터이고 output은 JSX라고 하는 UI 구조이다.
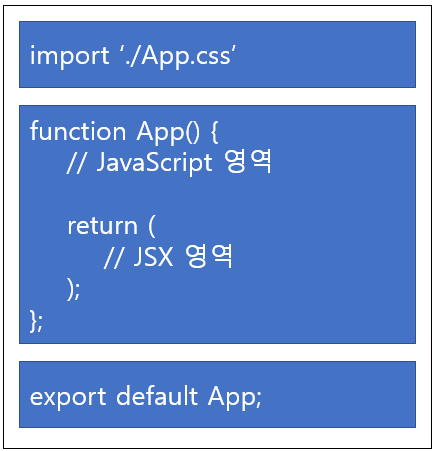
2. Component 구조

컴포넌트의 기본적인 구조는 위에 사진과 같다.
- import : 만들어진 컴포넌트, css 등 불러온다.
- component : 함수로써 선언하고 JS문법을 사용하여 만들어진다. return문에는 JSX 문법을 사용하여 UI를 생성한다.
- export : 새로 생성한 컴포넌트를 다른 컴포넌트에서도 사용할 수 있도록 내보낸다.
JSX 는 JavaScript + XML으로써 JS에서 사용할 수 있는 HTML 문법이다. 쟉스라고도 읽는다.
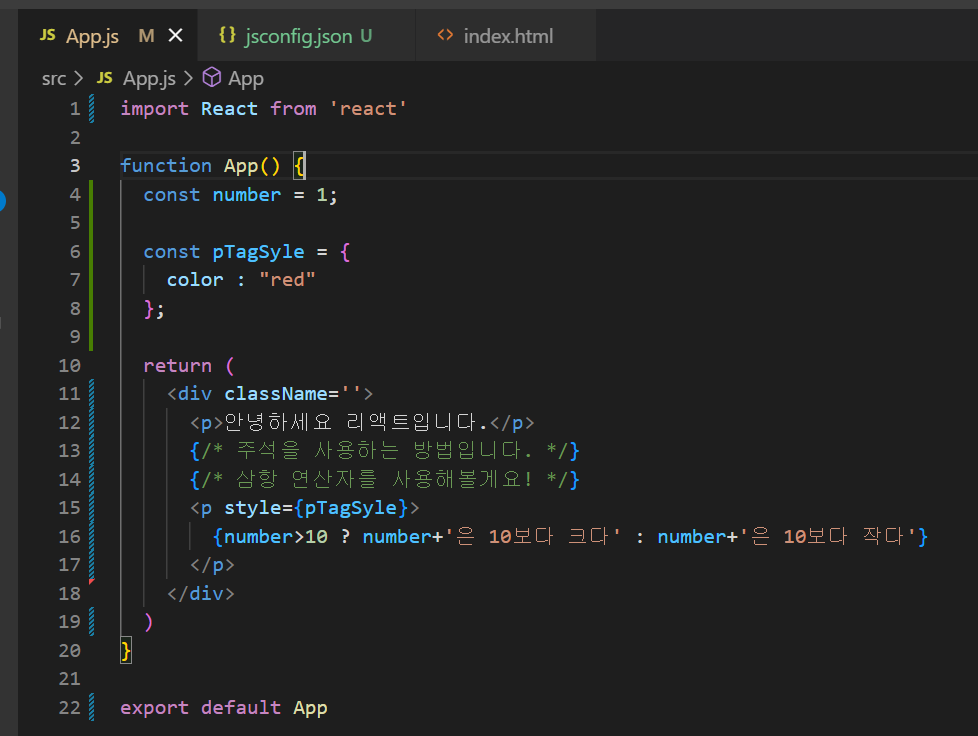
3. component 와 JSX의 규칙
앞서서, 예시를 먼저 확인해보자.

- component 규칙
- 컴포넌트의 이름은 무조건 대문자로 시작한다.
- 폴더는 무조건 소문자로 시작하며 카멜 기법으로 작성한다.
- 컴포넌트는 반드시 최상위 태그를 1개만 가져야 한다.
- 최상위 태그는 빈 태그여도 된다.(빈 태그는 브라우저에서 해석하지 않는다.)
- return문의 JSX가 한 문장이라면 return 옆에 소괄호 ( ) 없이 사용한다
- return문의 JSX가 여러 문장이라면 소괄호( )를 사용한다.
- JSX 규칙
- HTML 중 대표적인 선택자인 class는 className으로 작성하는 등 이름이 조금씩 다르다.
- JSX안에서 JS를 사용하고 싶다면 중괄호 { }를 사용한다.
- tag에 스타일을 부여하고 싶다면 객체를 이용하자.
- 스타일은 변수로 빼서 반복해서 사용할 수 있다.
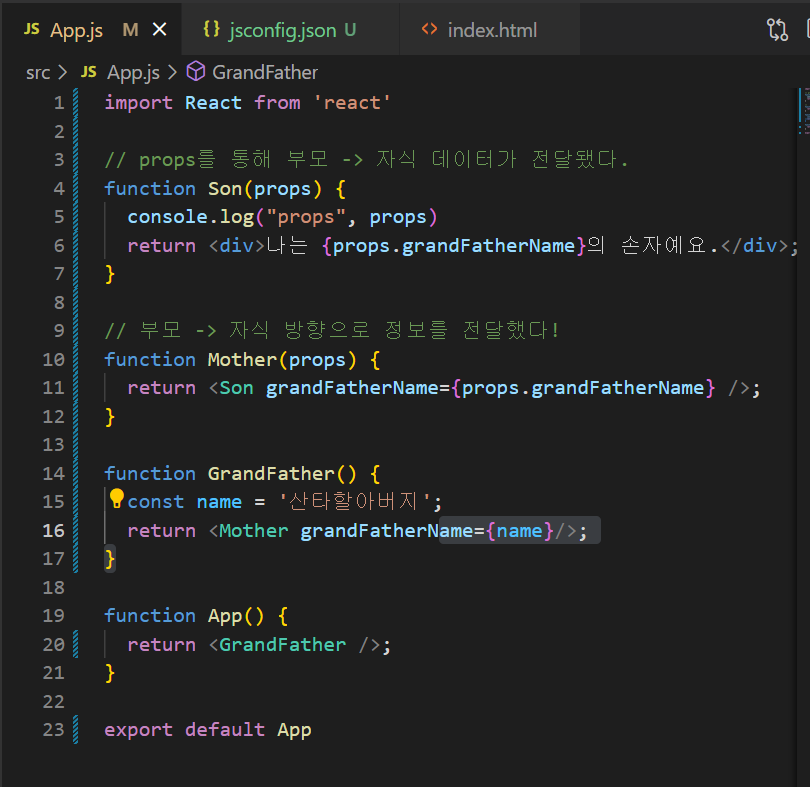
4. 부모, 자식 컴포넌트
컴포넌트도 계층적 구조를 같는다.
부모 컴포넌트가 props라고 하는 정보를 자식 컴포넌트에게 넘겨주며 자식 컴포넌트를 함수처럼 사용한다.
자식 컴포넌트를 사용할 땐, HTML 태그를 쓰듯이 사용한다.