-
Props & State 기초Front End/React 2023. 5. 1. 23:14
Props와 State에 대한 강의를 듣고 쪼개서 포스팅을 해야하나 고민했지만 둘다 Rendering에 영향을 주는 요소이기 때문에 한번에 기초적인 부분을 하나의 포스팅에 때려넣어볼까 한다.
그렇다면 이 두가지를 한번에 묶게된 이유인 Rendering에 대해 먼저 정리해보자.
1. Rendering
렌더링은 간단하게 말하자면 코드를 받아서 화면에 보여질 웹 페이지를 만드는 과정을 말한다.
이 때, 렌더링은 props와 state의 상태에 기초하여 발생하게 되는데 상태가 변경되었다는 것을 인식하면 컴포넌트에게 요청한다.
1) 렌더링이 발생하는 경우(trigger)
- 처음 react 앱을 실행했을 때
- 현재 react 내부에 state에 변경이 발생했을 때
- 컴포넌트 내부 state가 변경되었을 때
- 컴포넌트에 새로운 props가 들어왔을 때
- 상위 부모 컴포넌트에 위에 2가지 이유로 rendering이 발생했을 때
2) 리렌더링이 발생하는 경우
리렌더링인 발생할 때는 위에 1)의 2번 경우를 말하는 것이다.
state의 변화로 인해 2~3번이 모두 영향을 받아서 리렌더링이 생긴다.
이 때, state의 변화를 인식하는 목표는 해당 변수의 주소값이다.
이러한 이유로 불변성이 굉장히 중요하게 사용되는 개념이다.
간단하게 불변성을 설명하자면, 메모리에 있는 값을 변경할 수 없는 것이다.
원시 데이터, 즉 Number, String, Boolean이 이에 해당한다.
배열과 객체는 변수가 배열/객체가 할당된 곳이 아니라 주소를 가리키고 있고 만들어질 때마다 새로운 공간이 할당되기 때문에 불변성이 없다고 할 수 있다.
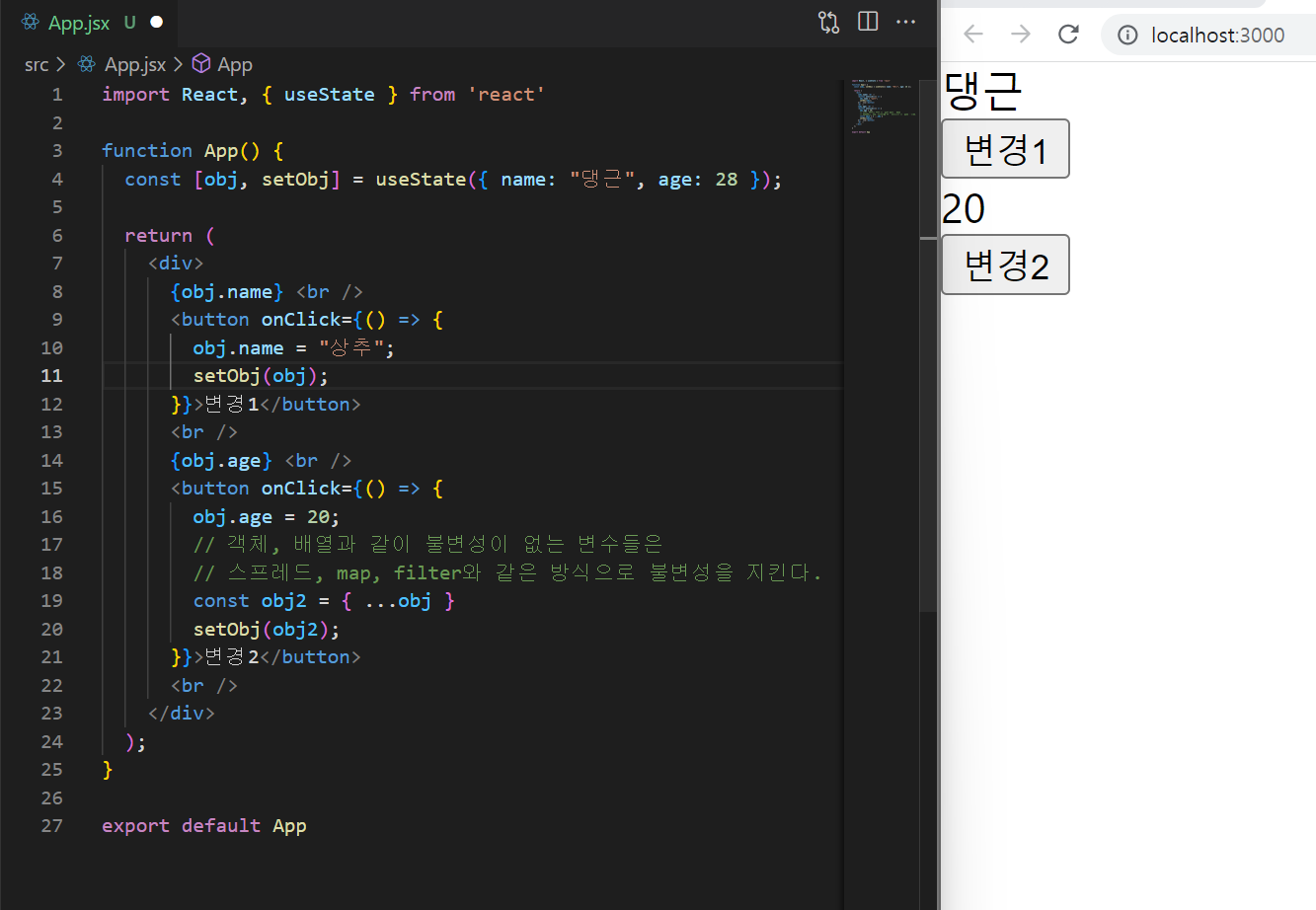
이런 배열과 객체의 state를 변경하기 위해서는 항상 새로운 배열/객체를 생성해주는 방법이 있다.
이 때 사용하는 방법은 spread 방식이다.

불변성 예시 2. Props
props는 컴포넌트 사이의 정보 교환 방식이라고 하는데, 컴포넌트의 구조를 확인했을 때 함수의 매개변수 역할을 하는 것이 바로 props이다. 컴포넌트는 props를 사용해서 데이터를 전달할 수 있다.
또한 component 사이에서 props를 내려주는 과정은 같은 파일 내에서 보다 다른 파일로 쪼개서 부르는 경우가 일반적이므로 아래의 예시는 다른 파일로 부르는 과정을 담고 있다.
props는 아래의 2가지 특징을 꼭 기억해야 한다.
- props는 부모에서 자식 방향으로만 데이터를 내려줄 수 있다. => 단방향
- prop는 자식에서 데이터 변경이 불가능 하다 => 읽기 전용
1) props의 2가지 방식
props로 데이터를 내려줄 수 있는 방법에는 2가지가 있다.
- 태그 안에 속성으로 내려주는 것
- children으로 내려주는 것
2가지 예시를 모두 확인해보자.

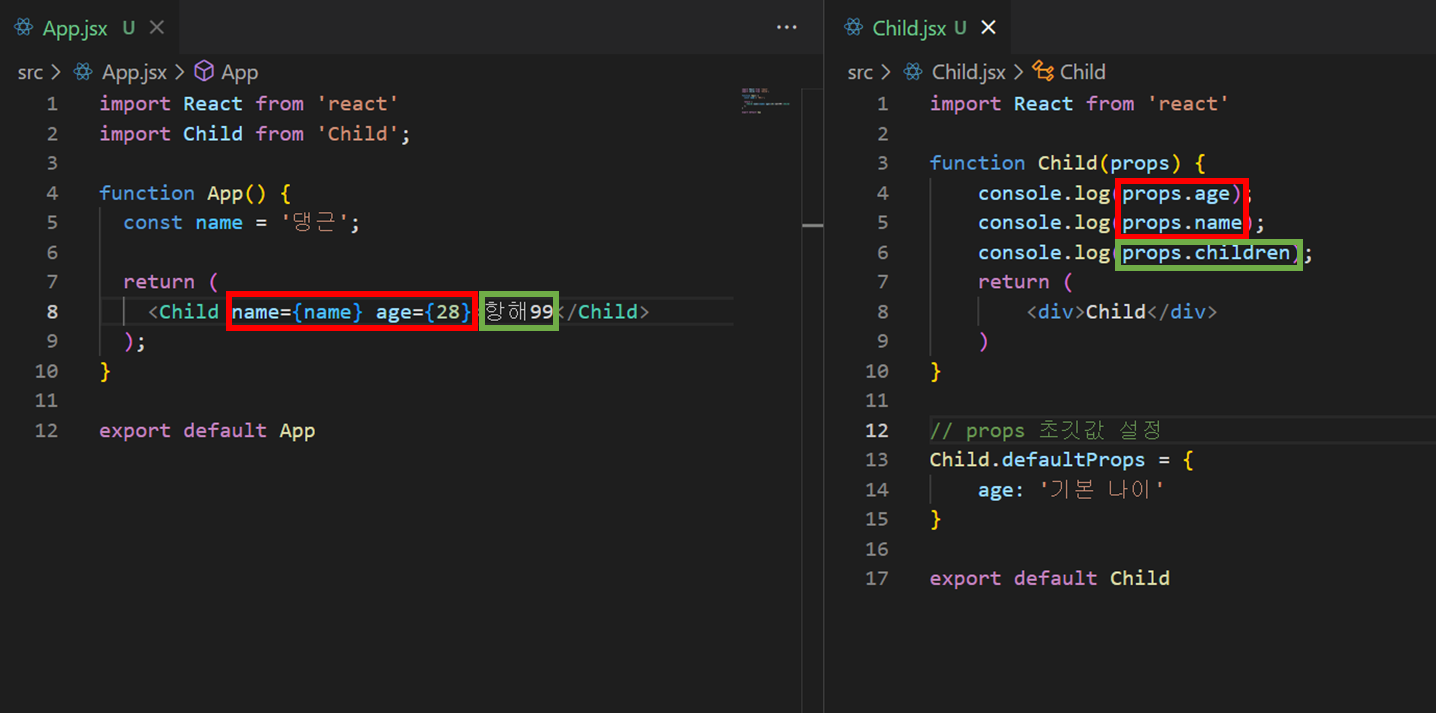
props 예시 - 기본 구조 위의 캡쳐본에서 빨간 박스가 태그 안에 속성으로 내려주는 방법이고, 초록색 박스가 태그 사이의 children으로 내려주는 방법이다.
일반적으로는 첫번째 방식으로 데이터를 내려주며, 두번째 방식은 header, footer, about 페이지 등 항상 출력해야하는 구성이 있을 때 사용한다.
props도 함수처럼 해당 변수가 들어오지 않을 경우를 대비해서 초깃값을 설정해줄 수 있다.
Child.jsx의 12번째 줄을 참고한다.
// props 초깃값 설정 // 초깃값은 객체로서 부여한다. [component 이름].defaultProps = {props명칭 : 초깃값}또한 위의 방식은 객체의 방식으로 데이터를 넘겨주기 때문에 어떤 데이터를 넘겨주는지 명시적이지 않다.
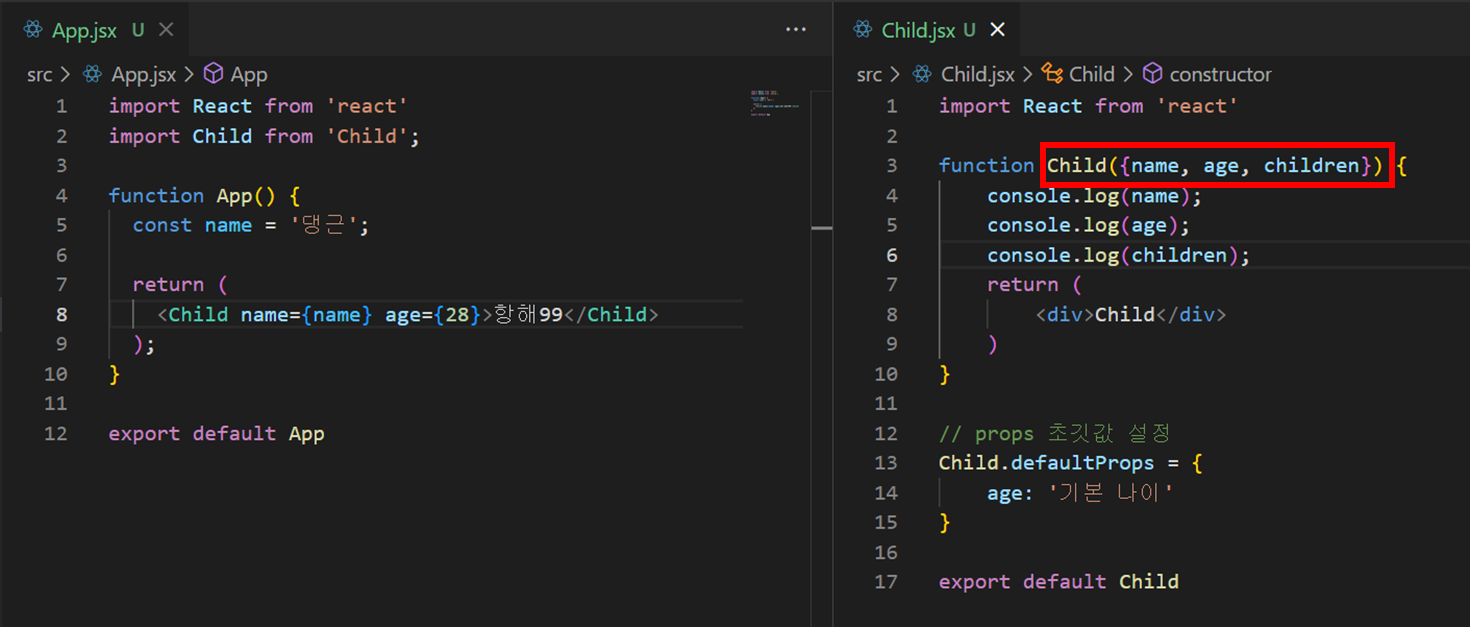
그러므로 아래처럼 구조분해할당을 사용하여 어떤 데이터를 넘겨주는지 명시하도록 하자.

props 예시 - 구조분해할당 2) props drilling
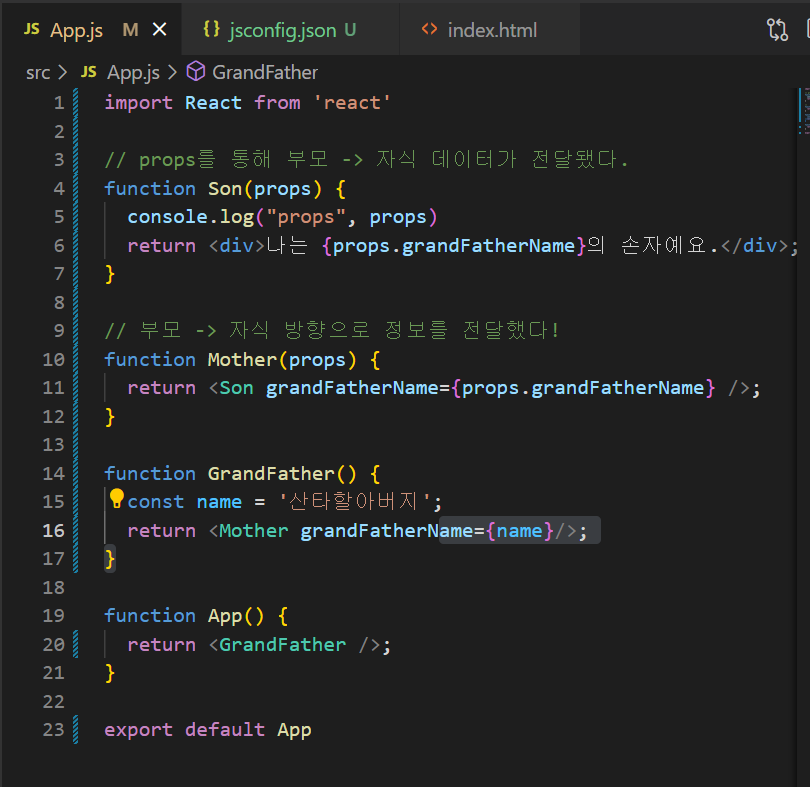
props drilling은 면접에서 단골 질문인 만큼 중요한 개념이다.
아래의 캡쳐본 처럼 어떤 데이터를 전달해주기 위해서 여러 컴포넌트를 계속 거쳐가는 현상을 말한다.
현재는 컴포넌트가 3개밖에 안되지만 100개 씩 되는 컴포넌트가 생긴다면 Mother 컴포넌트처럼 데이터가 지나쳐만 가는 컴포넌트를 찾기 힘들어지므로 항상 유의하면서 개발해야한다.

props drilling 예시 3. State
State는 새로고침을 하지않고도 리렌더링이 되어 UI를 바꿀 수 있는 값을 말한다.
컴포넌트 내에서 바뀌어야 하는 값이 있다면 그 값을 useState()를 통해 state로 선언한다.
const [variable, variableMethod] = useState('초기값'); // [초깃값을 담고있는 변수, state를 변경할 수 있는 메서드]를 반환state는 크게 2가지의 경우에서 사용한다.
- button을 눌렀을 때 state 변경하기
- button의 속성인 onClick에 사용하여 state를 변경
- onClick에는 함수를 적용
- input 안에 값을 입력했을 때 state 변경하기
- value와 onChange 속성에 사용
- value는 현재 input의 값이므로 초기값을 갖고 있는 변수를 사용
- onChange에는 event를 활용한 함수를 적용

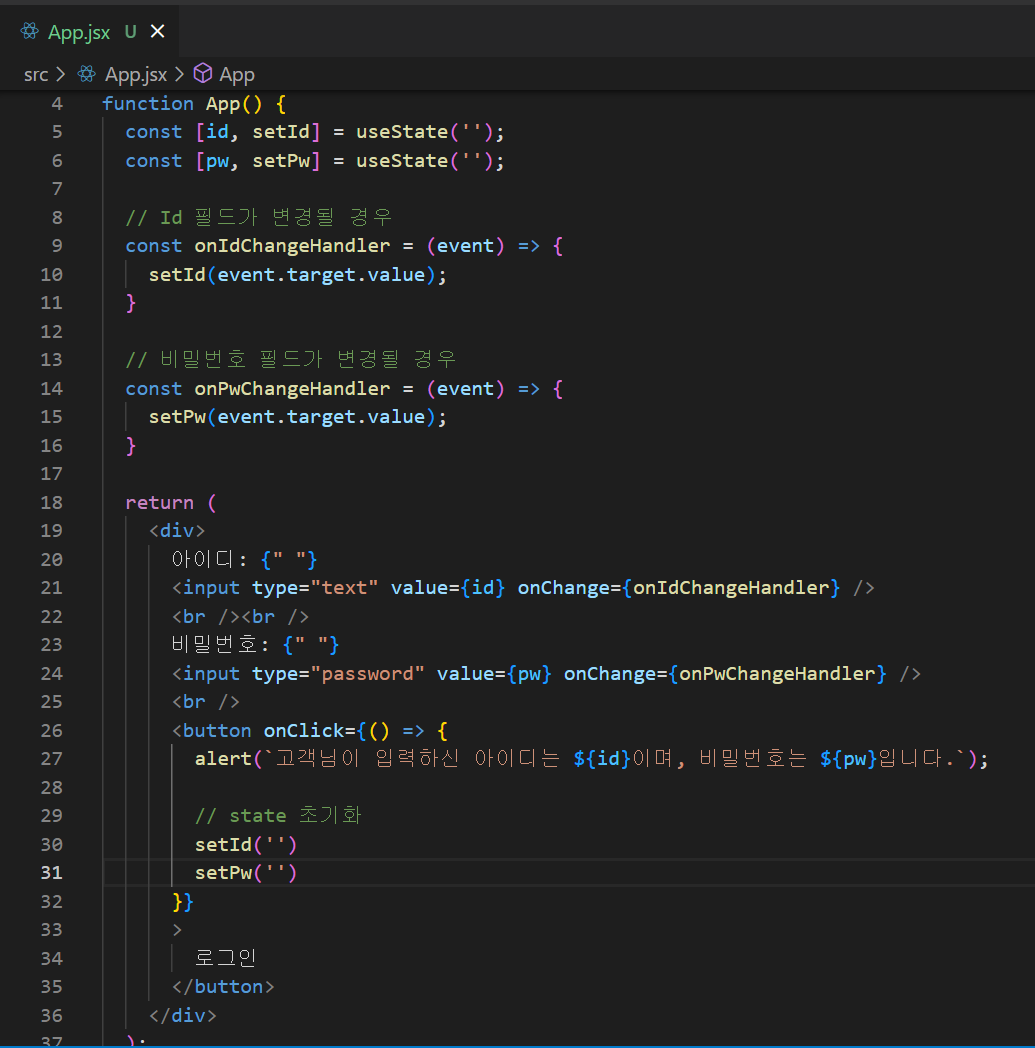
state 예시 위의 예시에서 신경써야할 부분은 비밀번호의 type이 password라는 것과 초기화 시키는 방법이다.
input의 타입을 password로 하면 입력하는 값이 보이지 않게 처리가 된다.
'Front End > React' 카테고리의 다른 글
반복되는 components 처리 & key (0) 2023.05.07 Styled Components & Css Reset (0) 2023.05.03 yarn 에러 - yarn : 이 시스템에서 스크립트를 실행할 수 없으므로... (0) 2023.04.29 Component 기초 (0) 2023.04.28 React 환경 구축(CRA) (0) 2023.04.28